Tutorial Belajar Photoshop - Sekedar berbagi informasi tentang photoshop , Pada sebelumnya saya telah berbagi tutorial
Cara Membuat Foto Menjadi Hitam Putih di Photoshop Pada Tutorial ini menjelaskan tentang bagaimana
Cara Mengecilkan Ukuran gambar atau Foto dengan Photoshop. Yaitu menggunakan tool "Save for Web Devices". Umumnya, tool bawaan photoshop ini digunakan untuk mengkompres file image agar loading foto/gambar menjadi ringan di web/blog,
Langkah-Langkah
1. Buka file image/gambar yang akan di komores kedalam photoshop.
2. Klik menu File > Save for Web & Devices.
 |
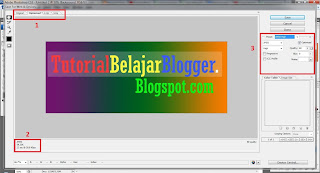
| Contoh Tampilan Save For Web & Devices |
Keterangan gambar :
- Kotak 1: Panel untuk membandingkan kompresi.
- Kotak 2: Preview ukuran kompresi serta kecepatan ketika loading file image/gambar tersebut di web/blog.
- Kotak 3: Settingan (pengaturan) format (GIF, JPEG, PNG-8, PNG-24, WBMP) dan kualitas (low, medium, high, very high, maximum untuk format JPEG). Semakin rendah (low) kualitasnya, semakin kecil ukuran file image/gambar tersebut.
Tips Kompres
- GIF, gunakan format GIF untuk keperluan web grafis dengan gambar transparansi.
- JPEG, gunakan format JPEG untuk file image / gambar fotografis dengan campuran banyak warna dan gradien.
- PNG, gunakan format PNG untuk file image desain grafis seperti gambar logo atau image yang hanya memiliki 2-256 warna.
Sebetulnya "Save for Web Devices" pada Photoshop kurang cocok untuk kompres gambar fotografis dengan format JPEG, karena foto yang terkompres akan menghilangkan detail gambar dan menjadi buram/blur. Tool Save for Web & Devices pada Photoshop lebih cocok untuk mengkompres gambar desain grafis seperti poster, stiker, logo, banner, template web/blog. Selain dengan Photoshop, sobat juga bisa pakai cara lain untuk kompres foto.
Demikian Sekilas Info tentang photoshoop yaitu Cara Mengecilkan Ukuran gambar atau Foto dengan Photoshop
Referensi : tipsohtrik , ilmukomputer
Artikel keren lainnya:
Belum ada tanggapan untuk "Cara Mengecilkan Ukuran gambar atau Foto dengan Photoshop"
Posting Komentar